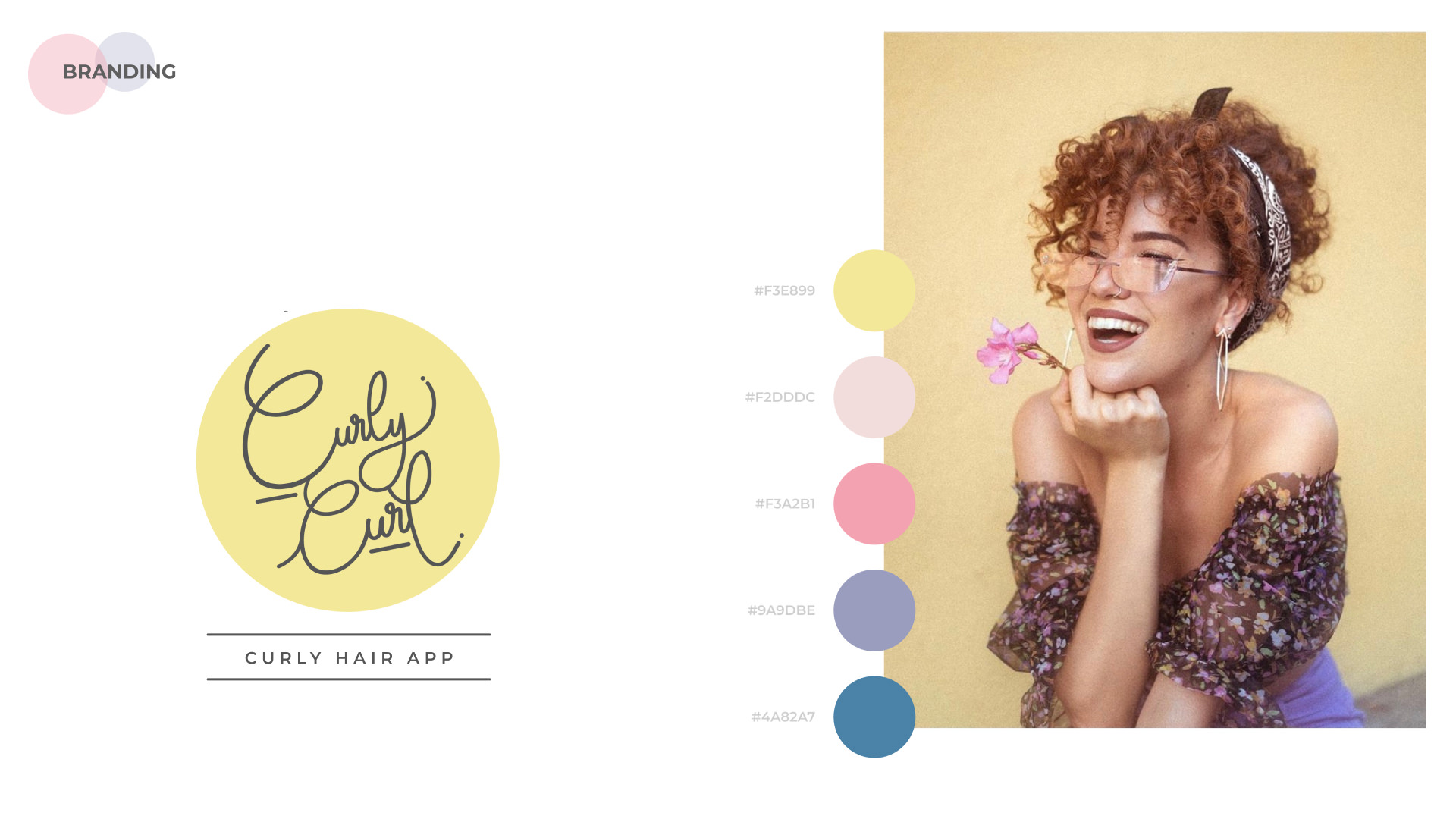
IDENTIDAD DE LA MARCA
Desde 2018 hay un movimiento que comparten una gran mayoría de chicas con el pelo afro, rizado, andulado, liso, chicos y hasta los más pequeños.
Este método consta en tener el pelo saludable, sin frizz y definido utilizando productos aptos (sin siliconas, sulfatos o parabenos), además de técnicas de corte, lavado y definición.
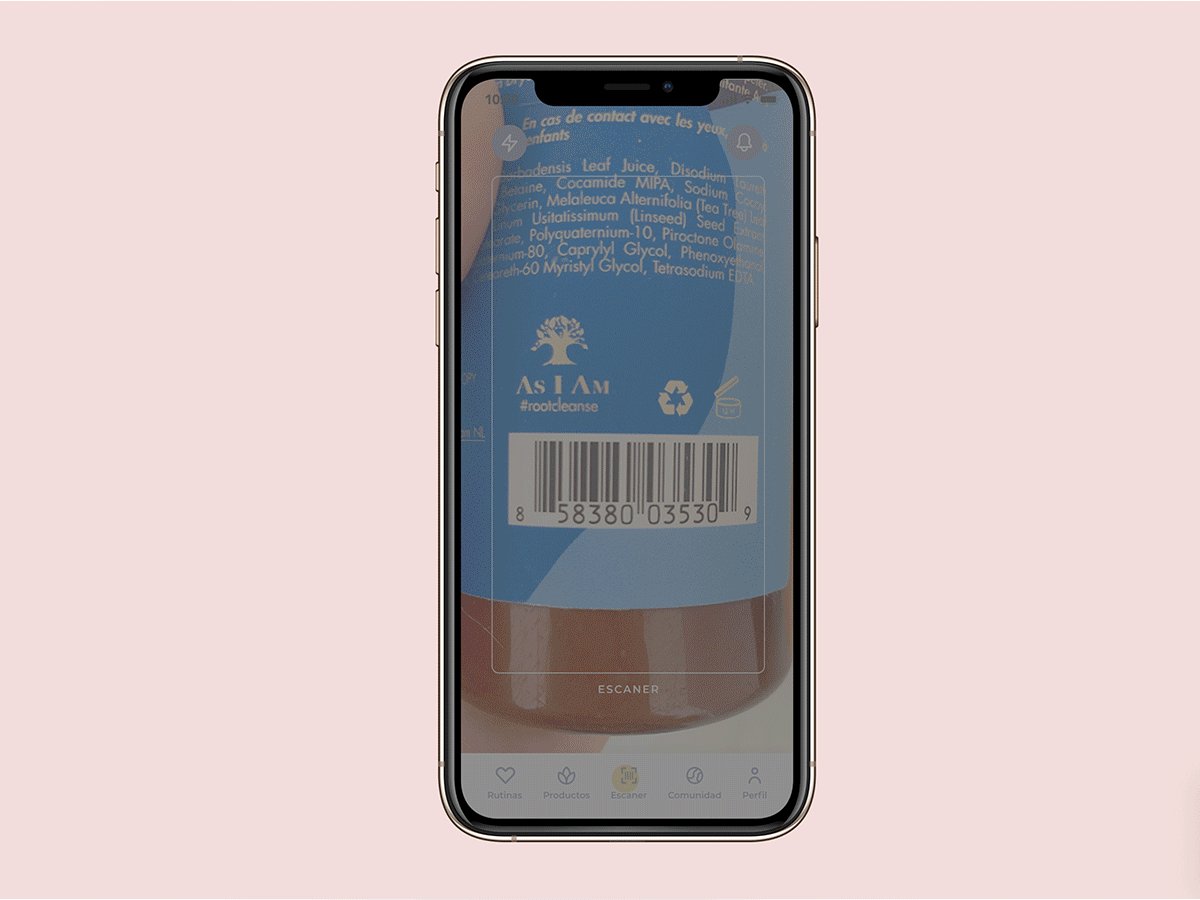
Para esto, nuestra app va a tener un lector de código de barras para poder reconocerlos en cualquier lugar.



INVESTIGACIÓN
Comenzamos nuestra investigación, realizando una búsqueda de referencias de apps, tiendas, perfiles en RRSS y páginas webs sobre cuidado del cabello, además de otras apps de productos para poder utilizarlas como ejemplo a la hora de la usabilidad y de la aplicación hacia nuestros usuarios.
La gran mayoría de estas ofrecían distintas pestañas donde el usuario podría ver consejos, especificaciones y descripciones sobre productos y sus usos, ademas de buscar tiendas y guardar la información en el perfil, pero ninguna unía todos esta información ni un lector de código de barras.
OBJETIVOS
Realizamos varías técnicas como por ejemplo, creando users personas y empathy maps, donde presentamos arquetipos de posibles usuarios y pudimos contrastar distintos comportamientos, objetivos, motivaciones, necesidades y frustaciones.
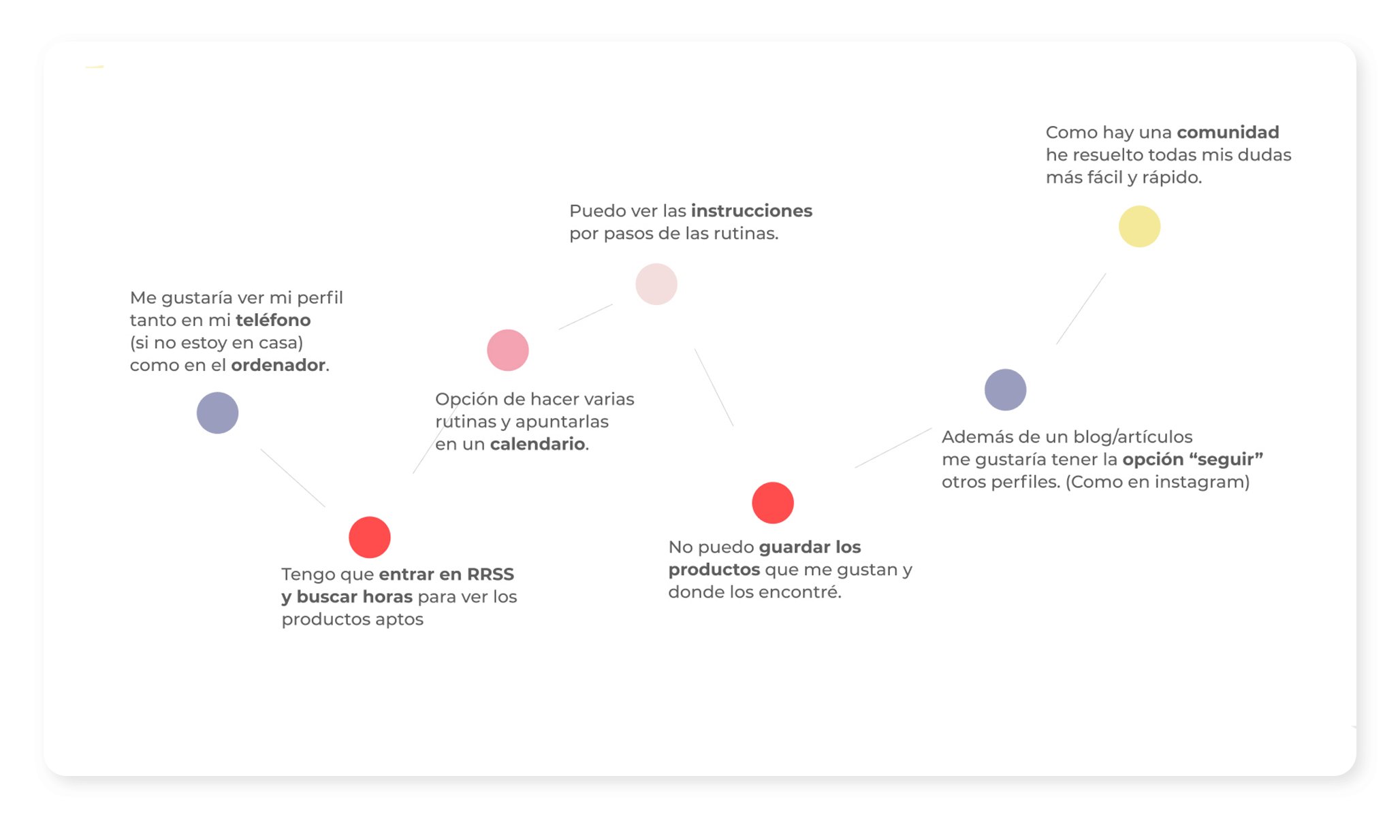
Además, a cada usuario analizamos su experiencia y cómo interactúa a través de proto journeys y así poder analizar sus puntos críticos y buscar soluciones para la satisfacción del usuario en nuestra aplicación.


FORMULARIOS
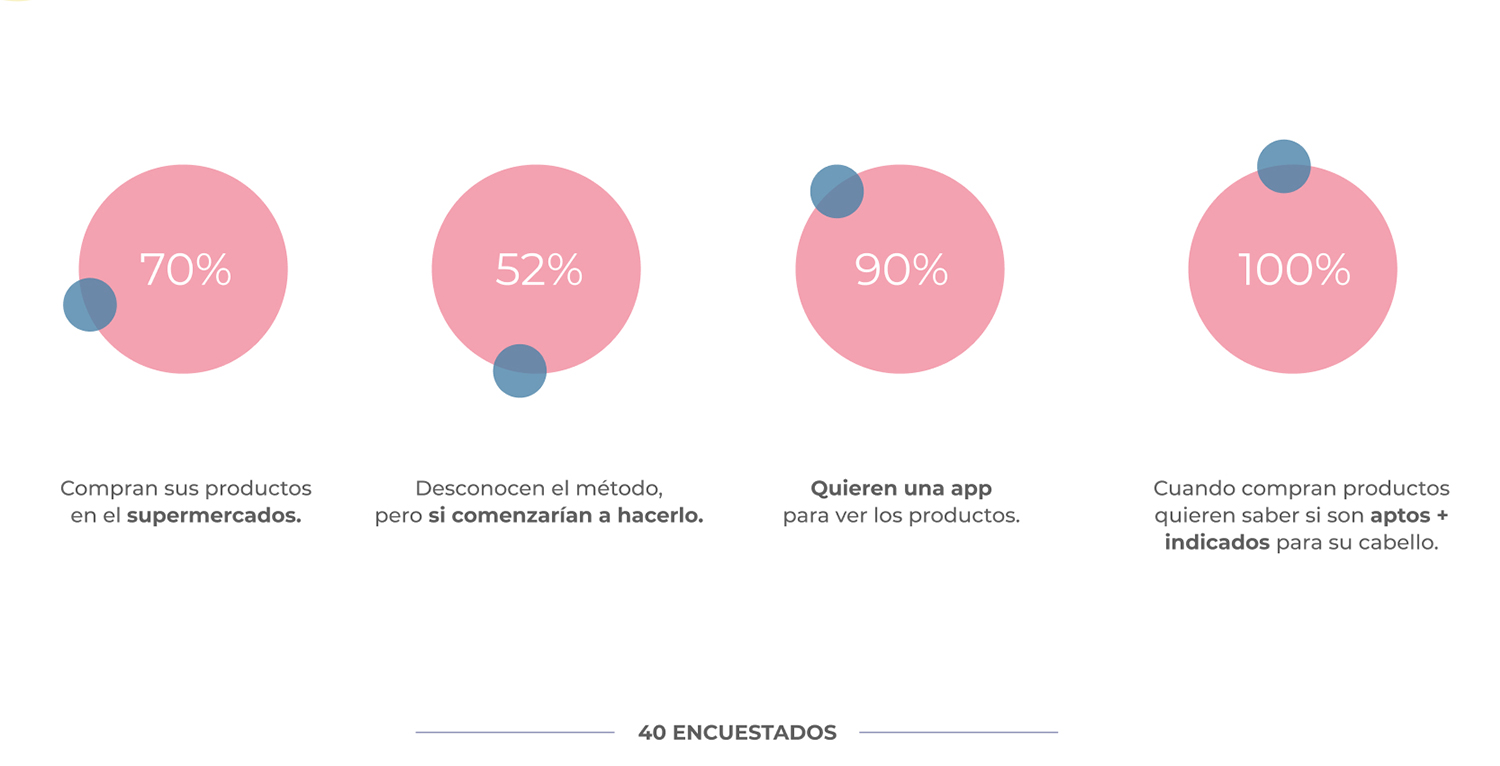
Realizamos una encuesta a través de Google Form obteniendo 40 respuestas. Esto nos ayudó a conocer la opinión de usuarios reales y la información que requerirían a la hora de hacer sus rutinas, elegir sus productos o utilizar nuestra app, además de conocer información añadida o dudas que surgen cuando realizan sus lavados.

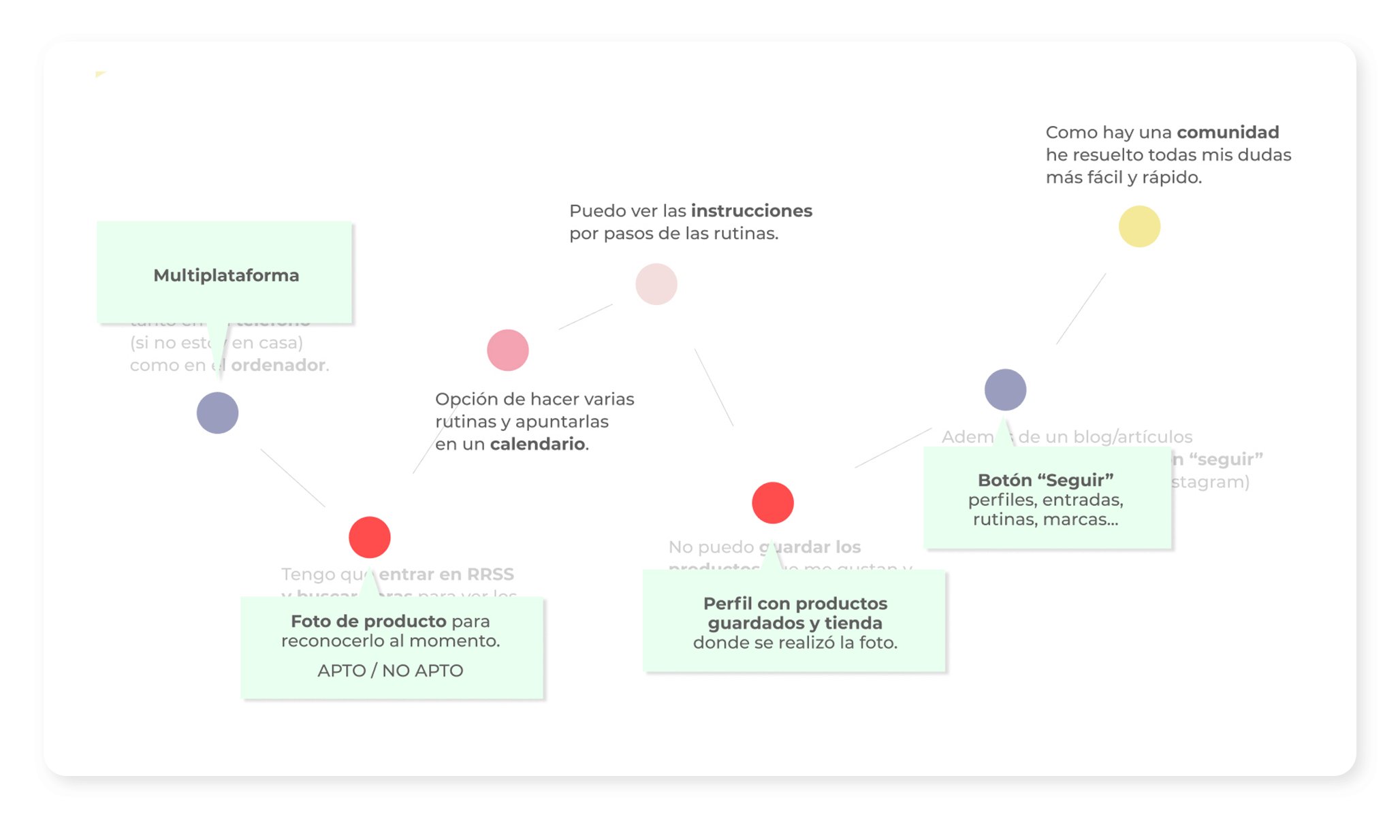
AFFINITY MAP
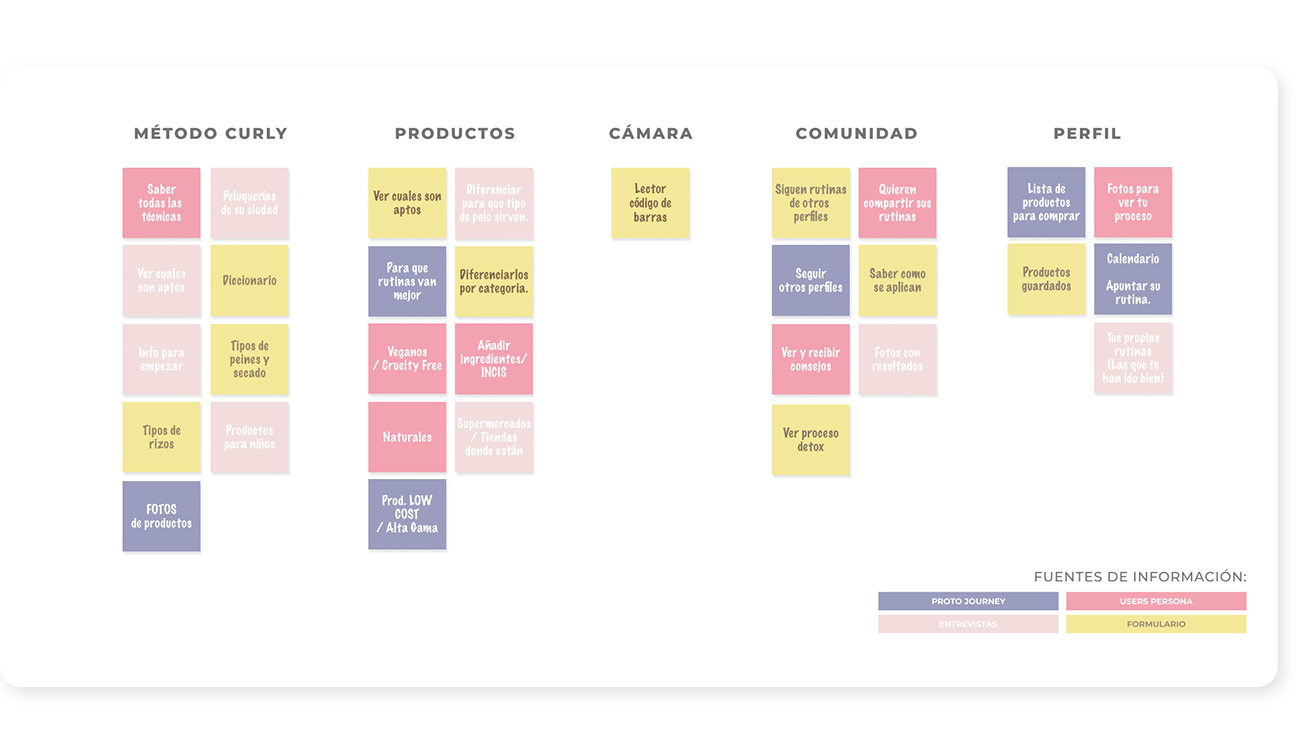
Una vez analizada toda la información que hemos reunido, resumimos y repartimos entre nuestras pantallas qué funcionalidades vamos a destacar en nuestra app, para esto utilizamos el affinity map, a través de post-it y colores podemos estudiar de donde procede cada funcionalidad y ordenarlas en nuestra aplicación.

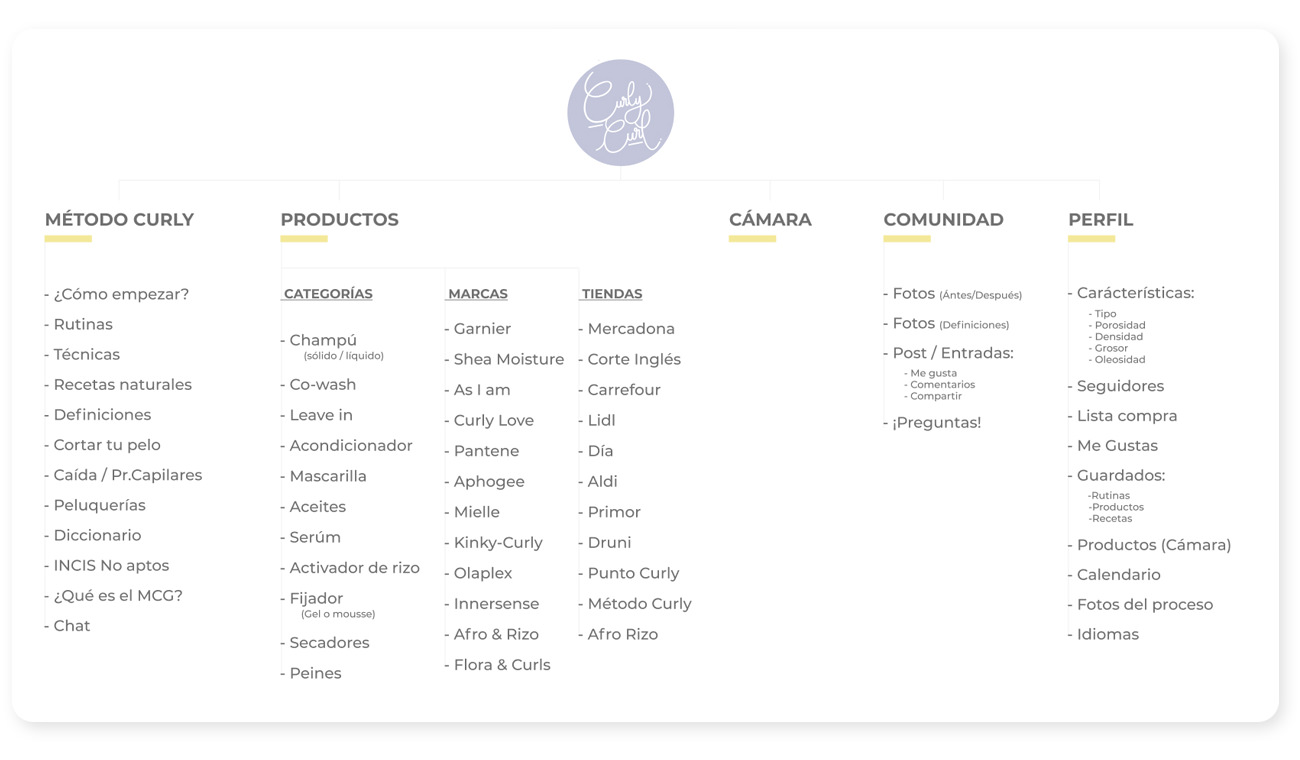
SITE MAP


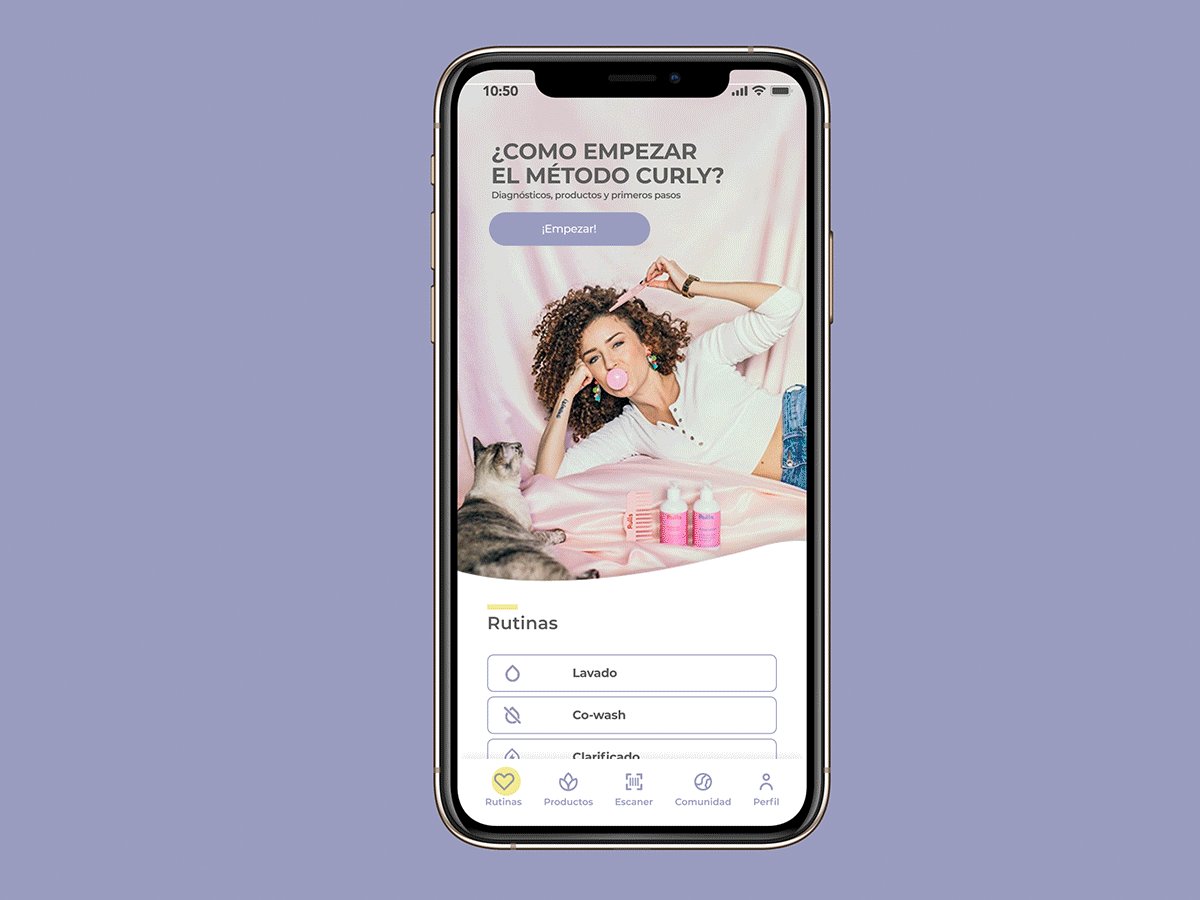
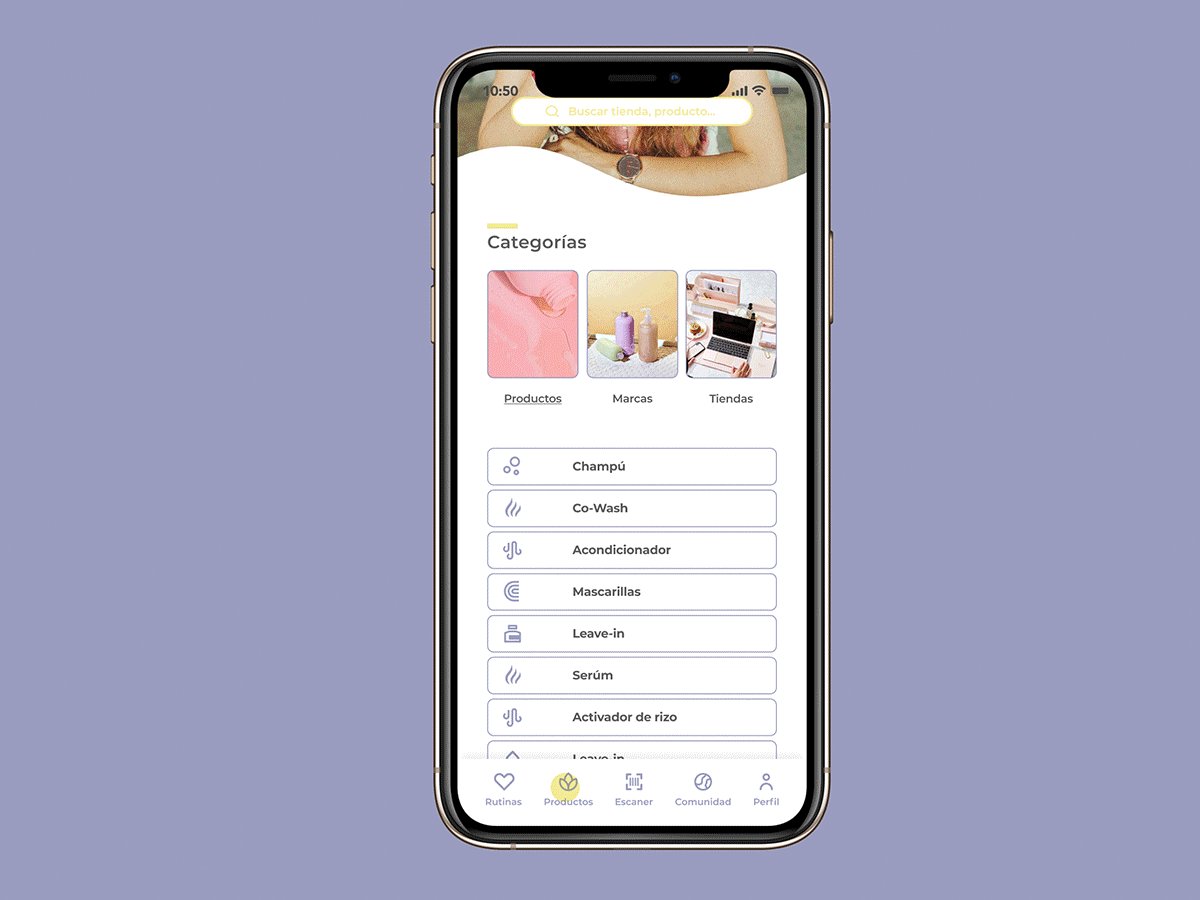
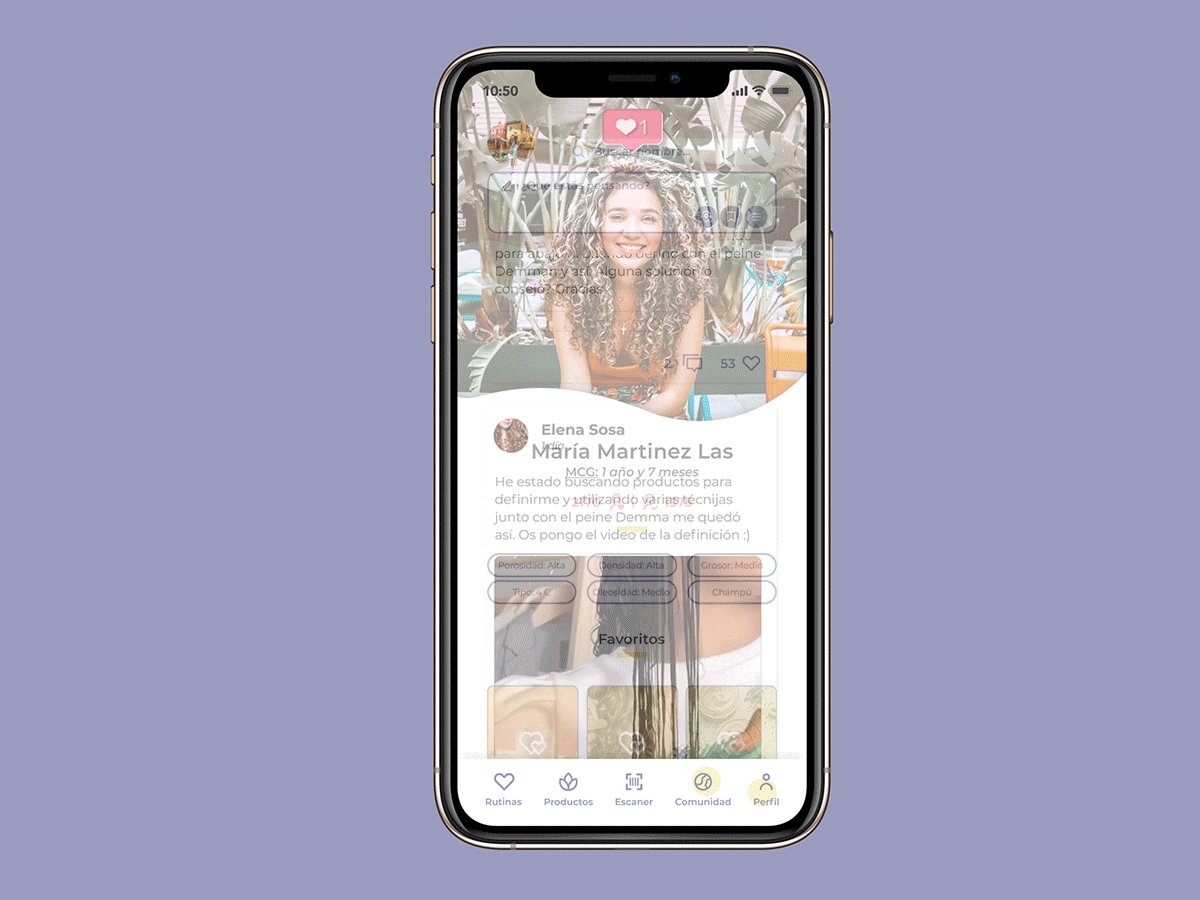
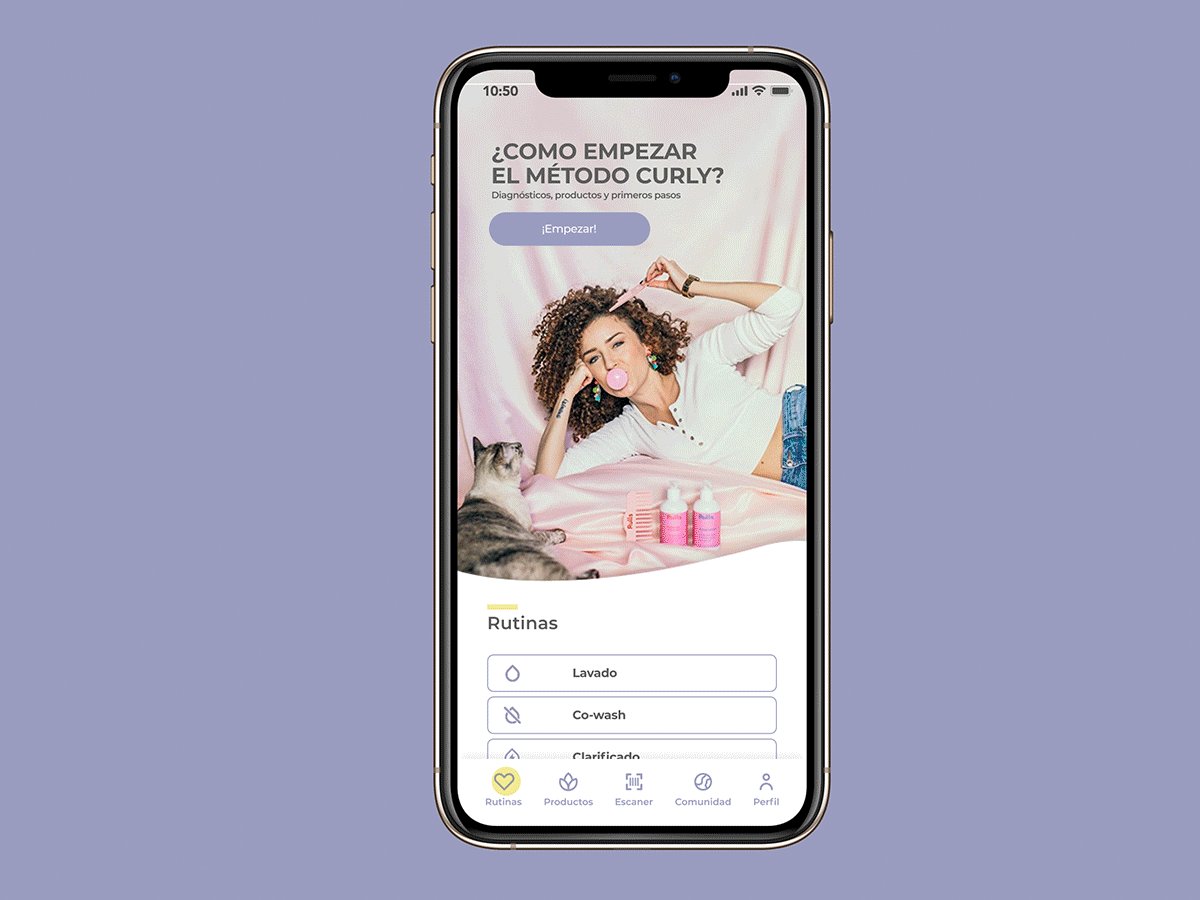
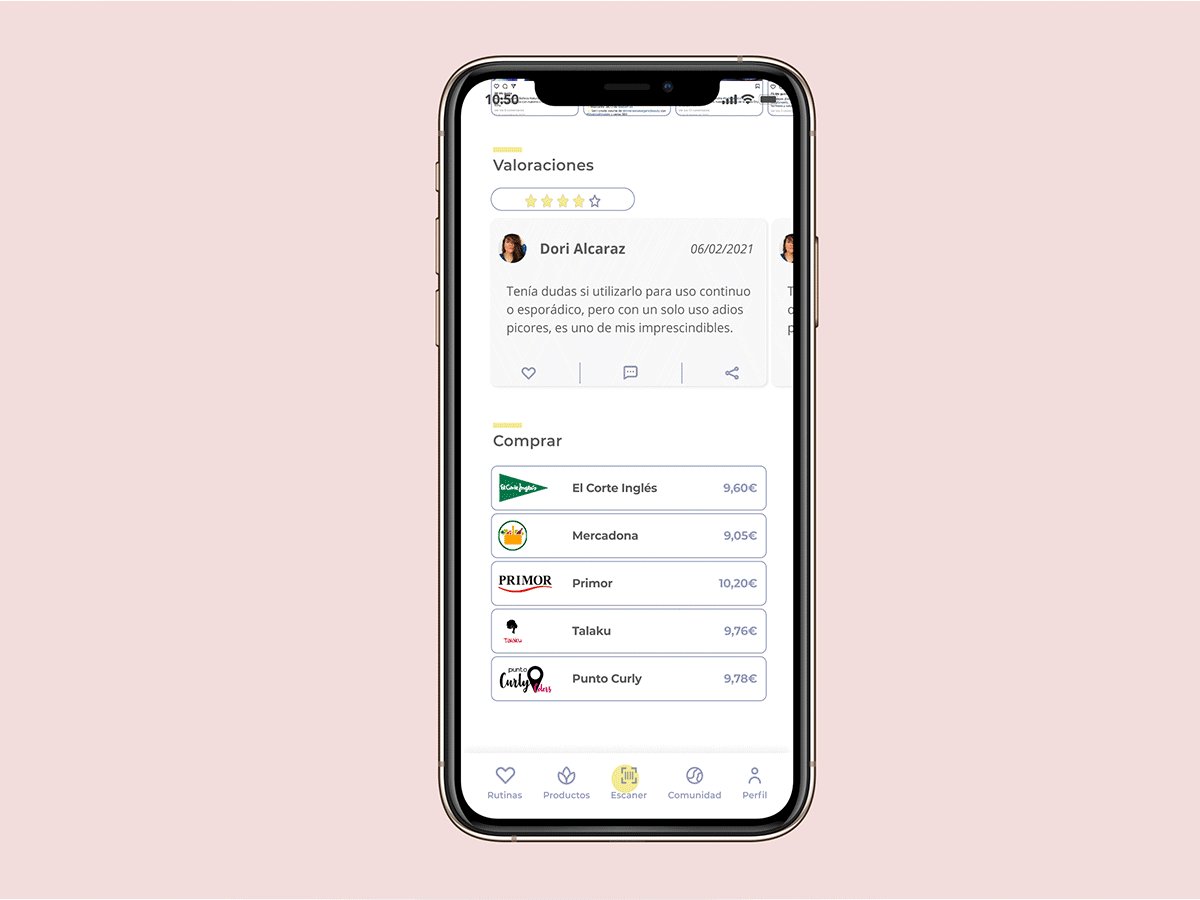
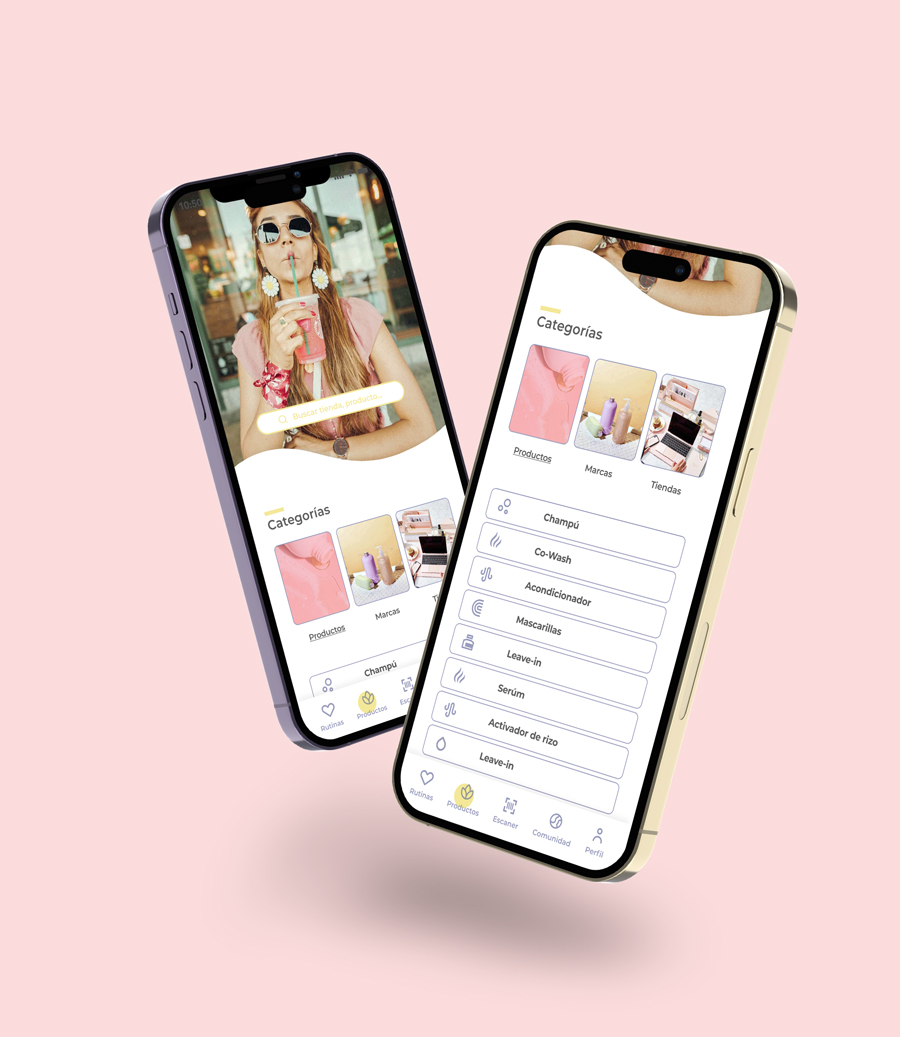
PROTOTIPO FINAL HI-FI
Prototipo final con todas las funcionalidades creadas con Figma.